DreamBox Learning Middle School Math Student Product - Art Direction and Visual Design
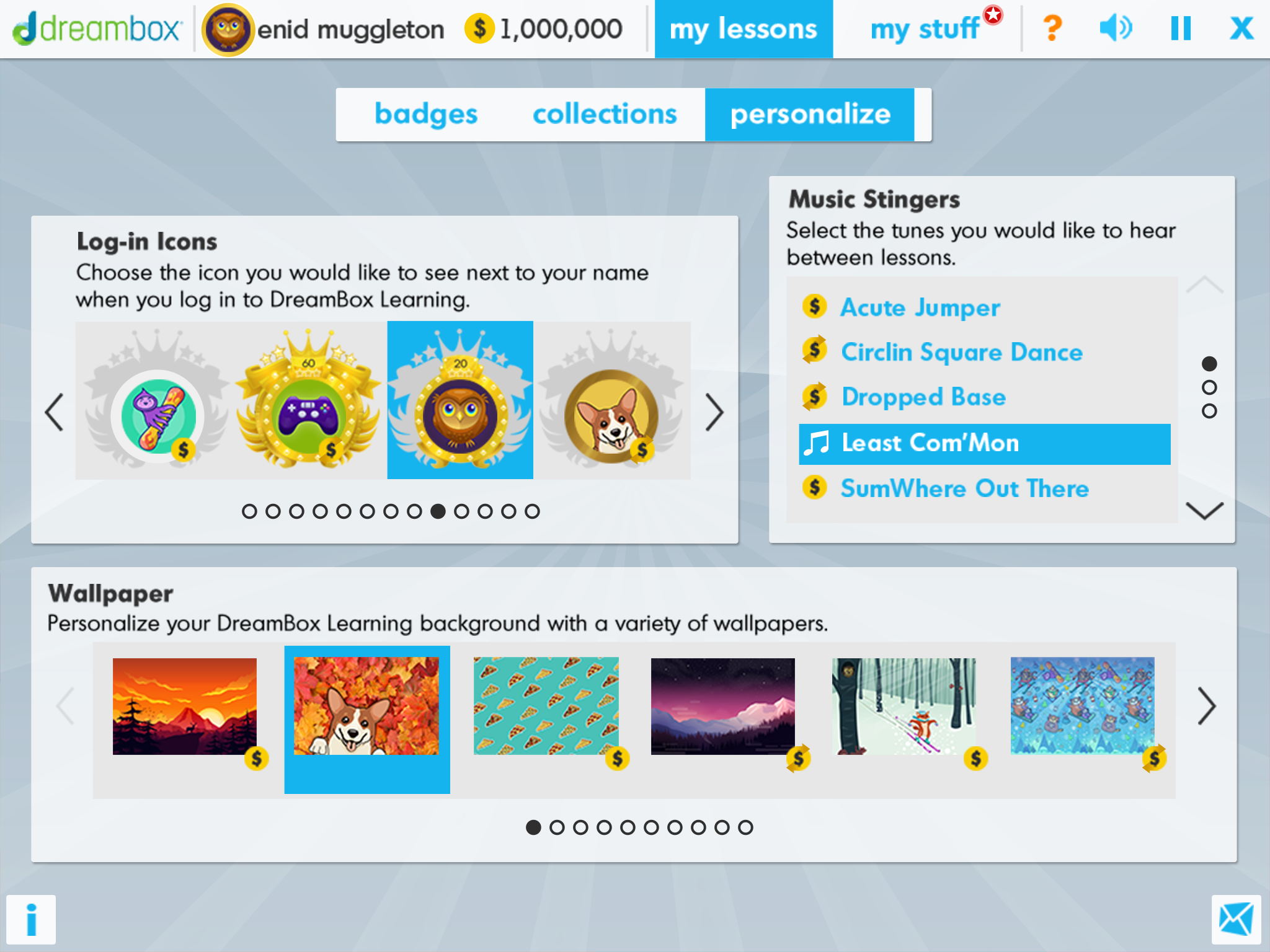
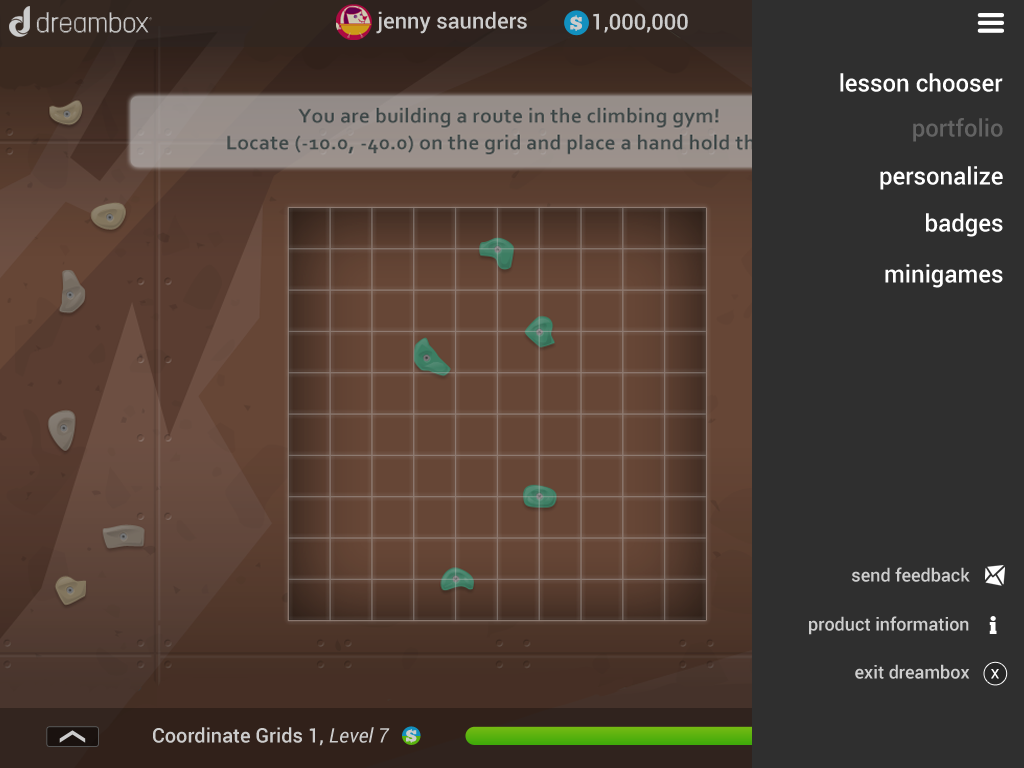
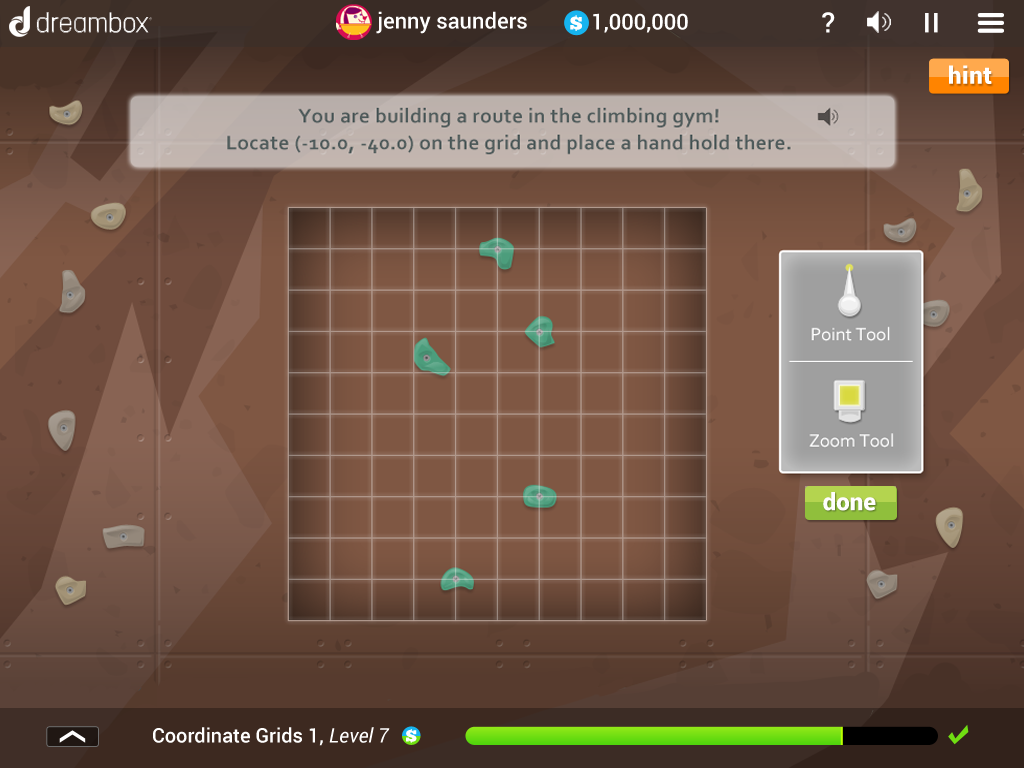
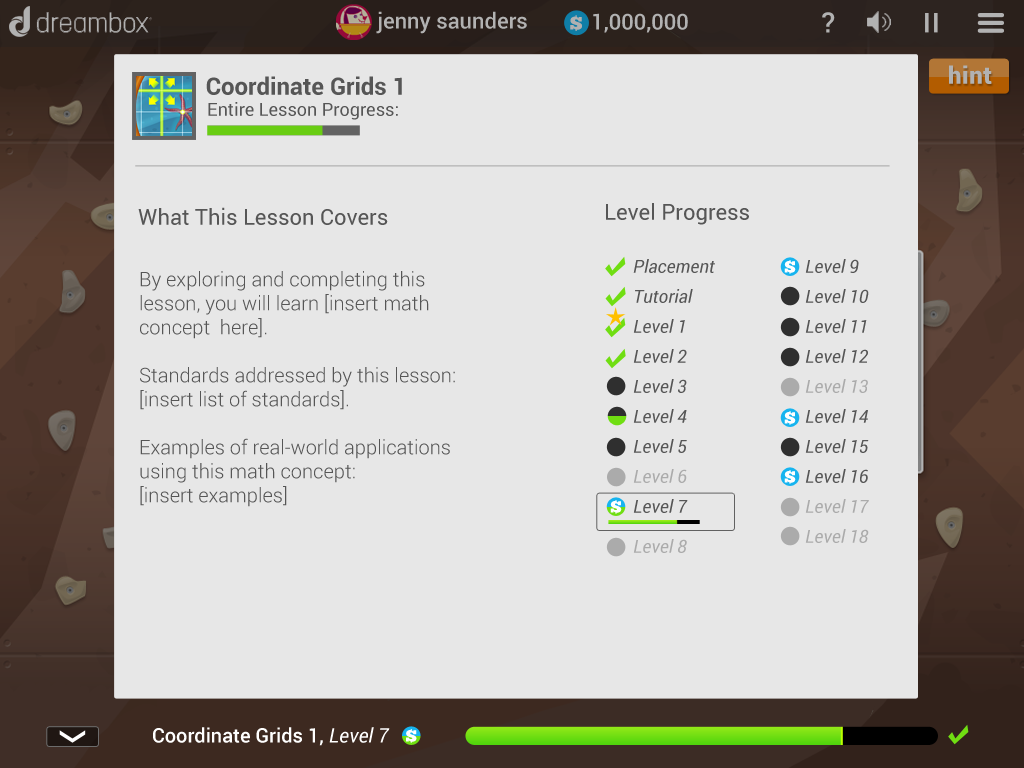
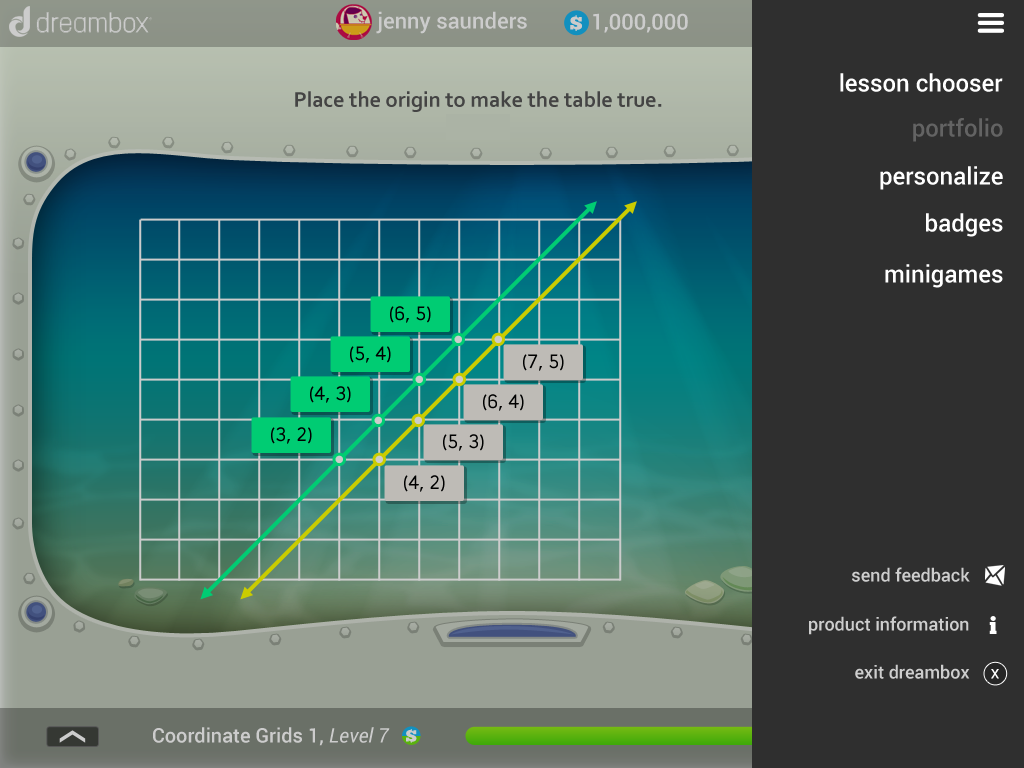
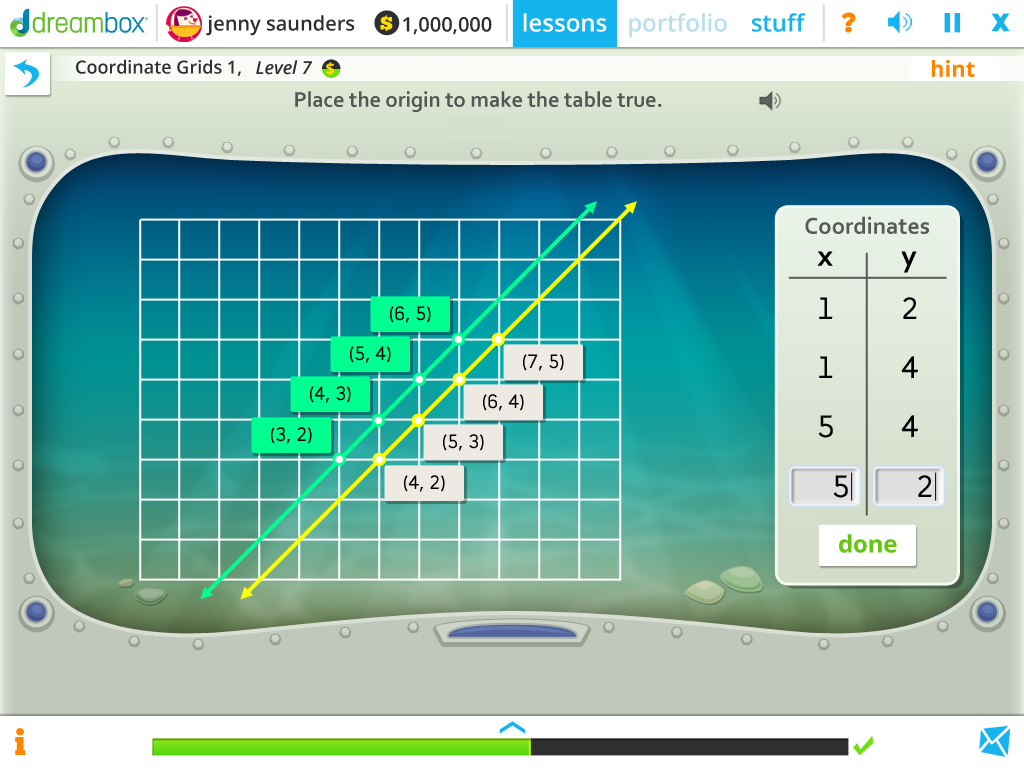
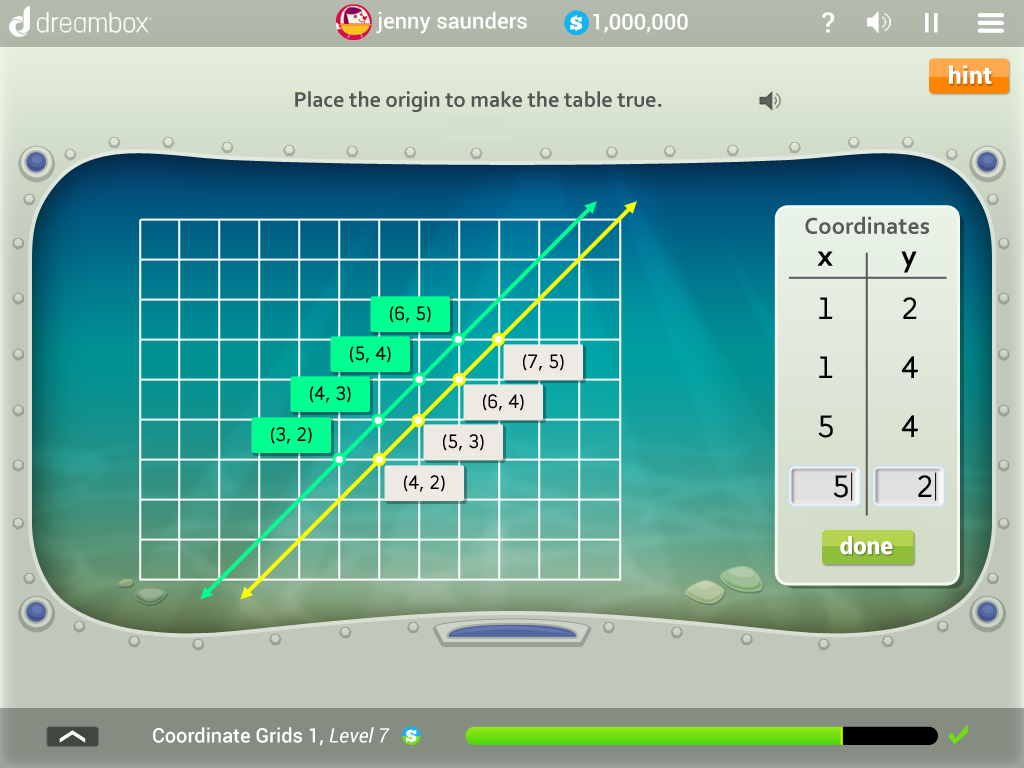
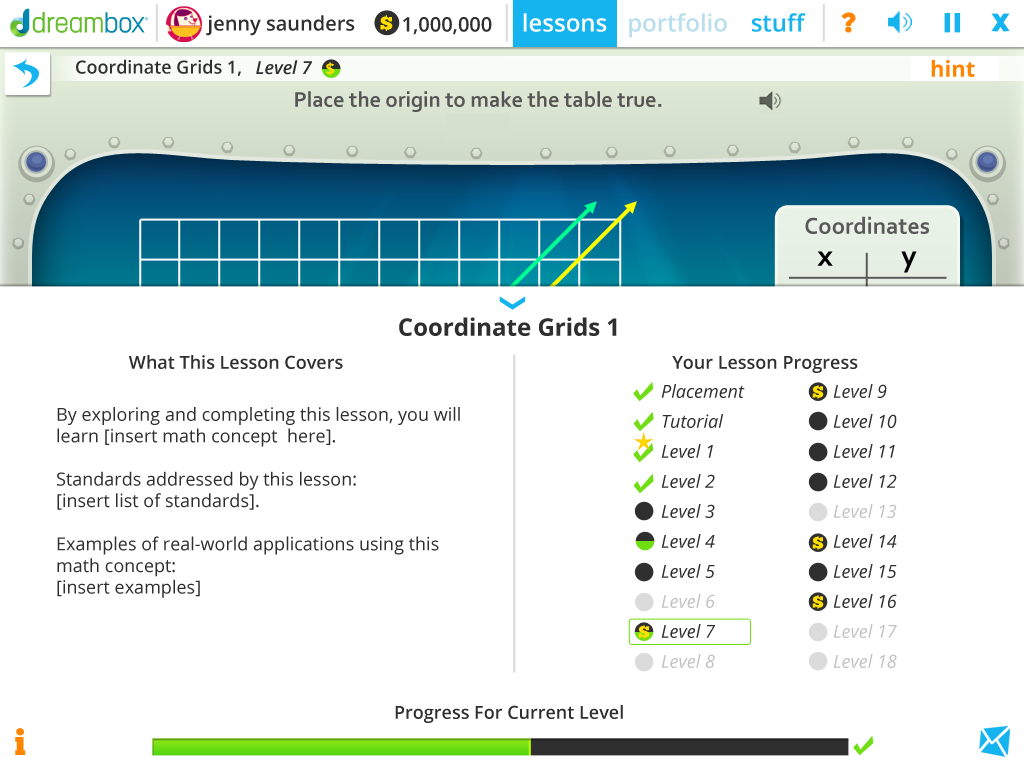
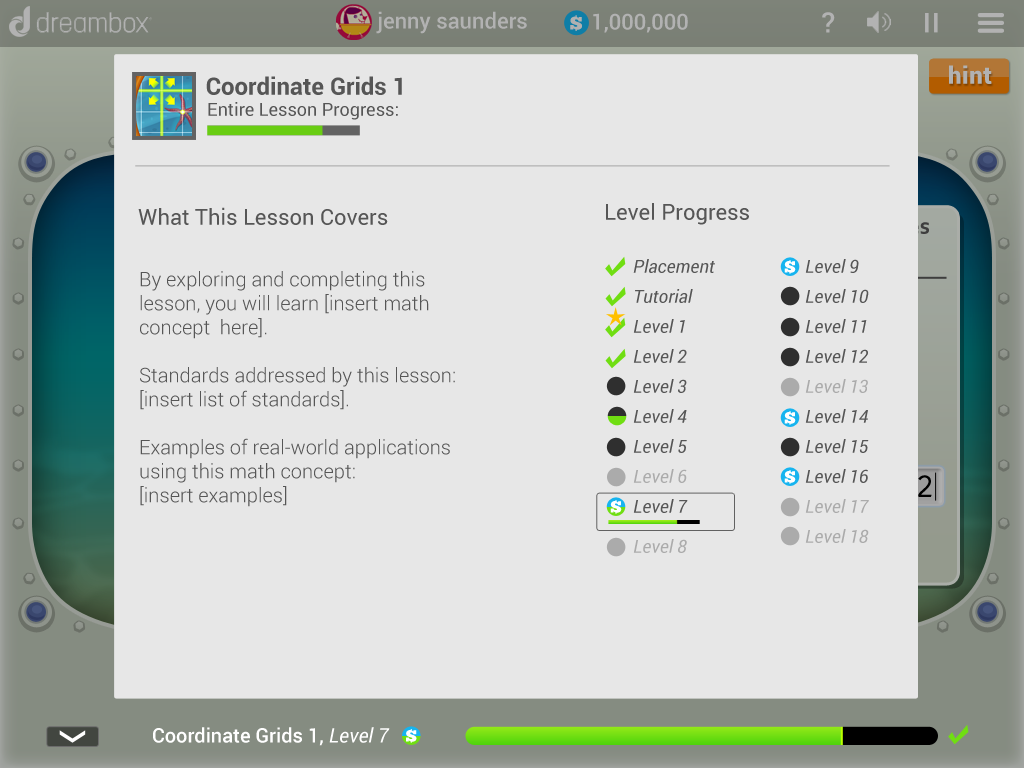
Demo of live DreamBox Learning middle-school product with final visual design.
I put on both Art Director and Visual Designer hats in partnership with the UX Designer as we both tackled an entirely new visual design system for the middle-school learning product. Our design challenges included platform, technical, resource, and time constraints. In order to ship on time and within scope, we made an intentional design choice to build upon the existing intermediate product framework and focus on differentiating the experience with the visual skin and specific feature add-ons for middle-school.
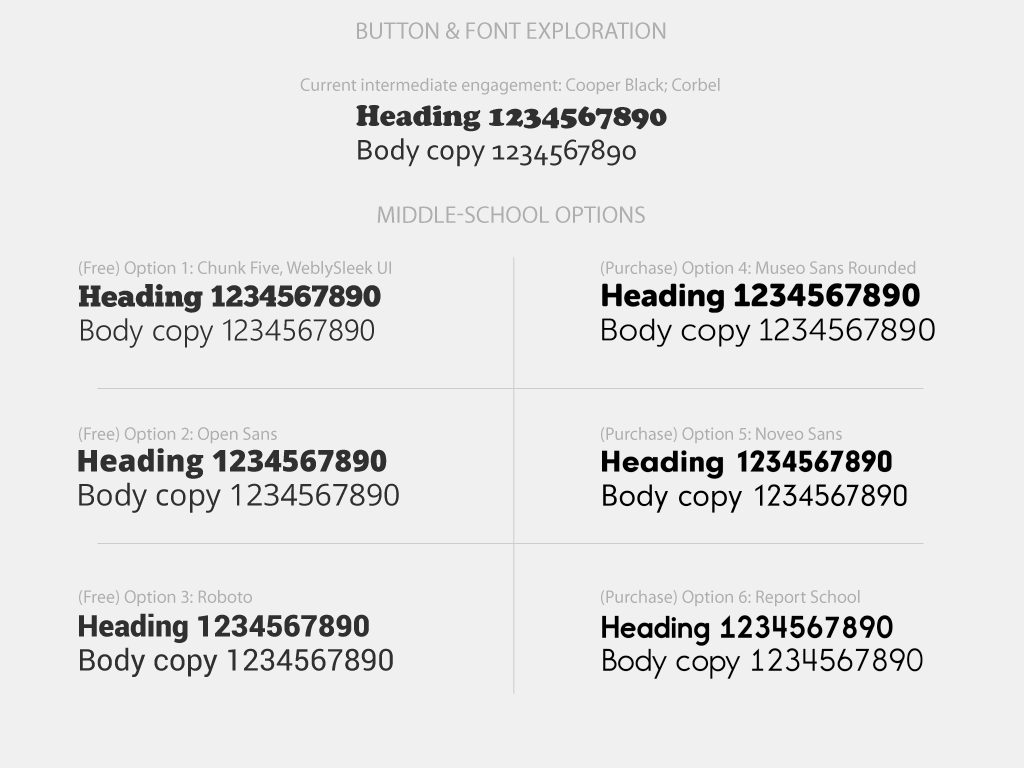
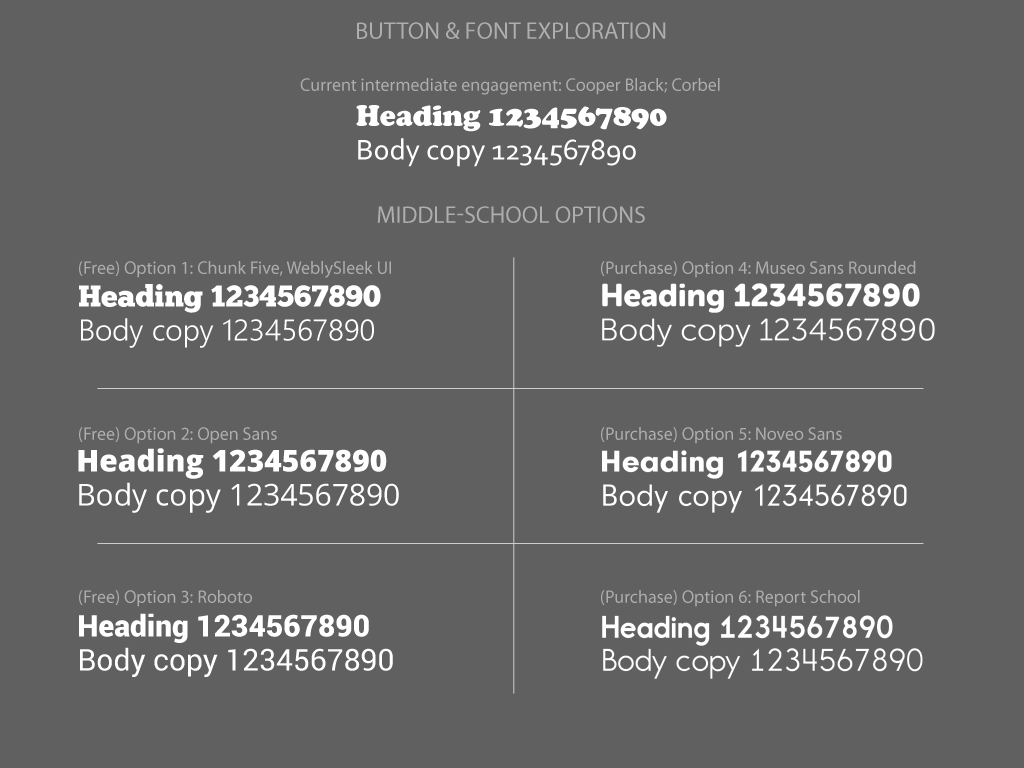
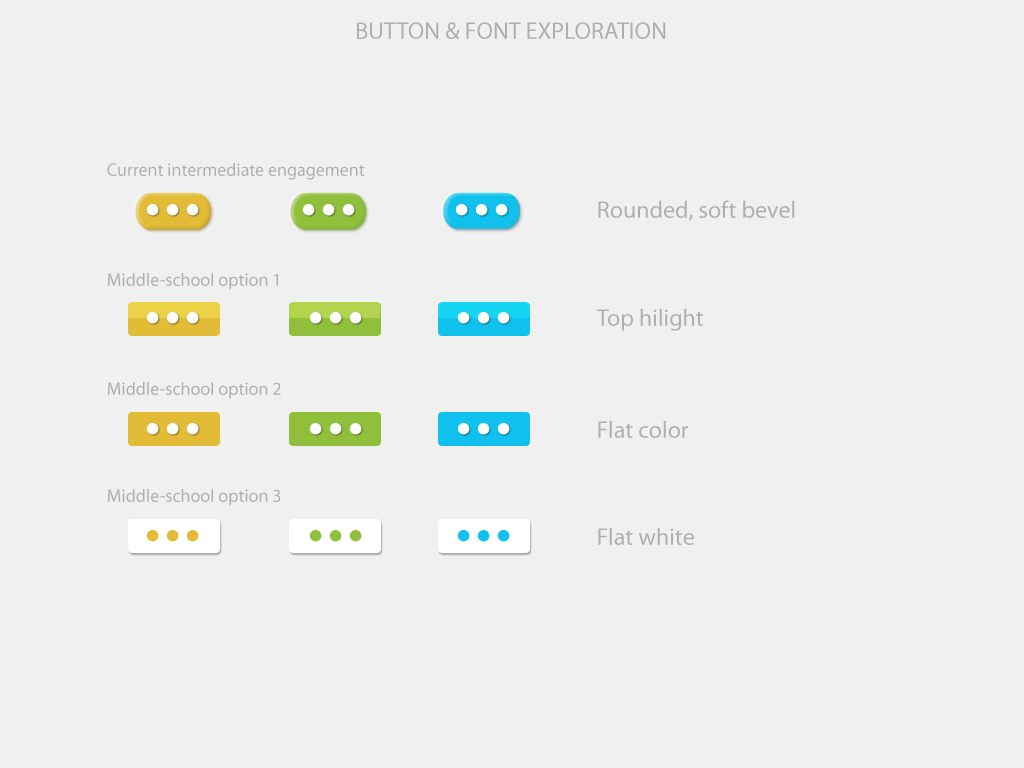
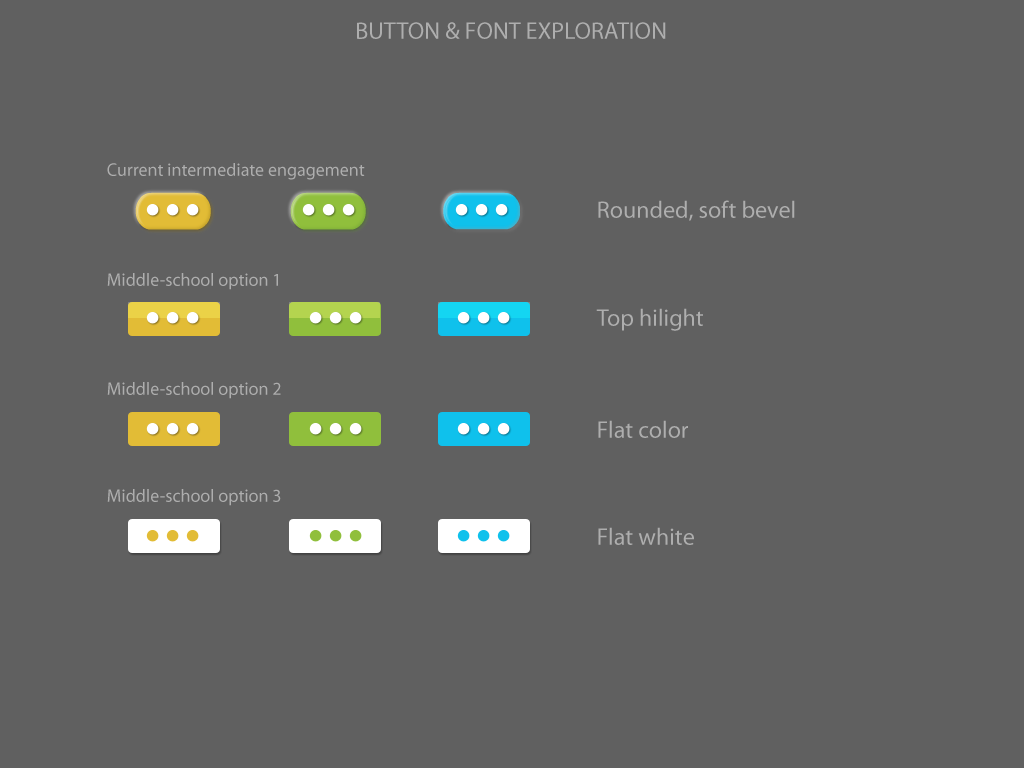
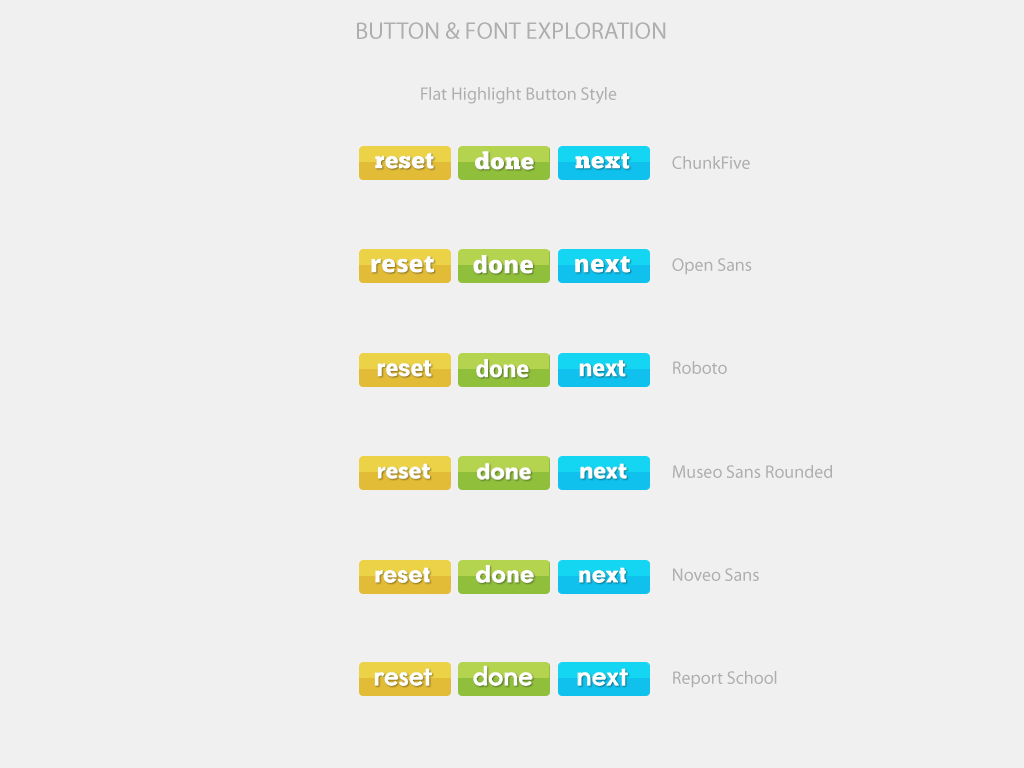
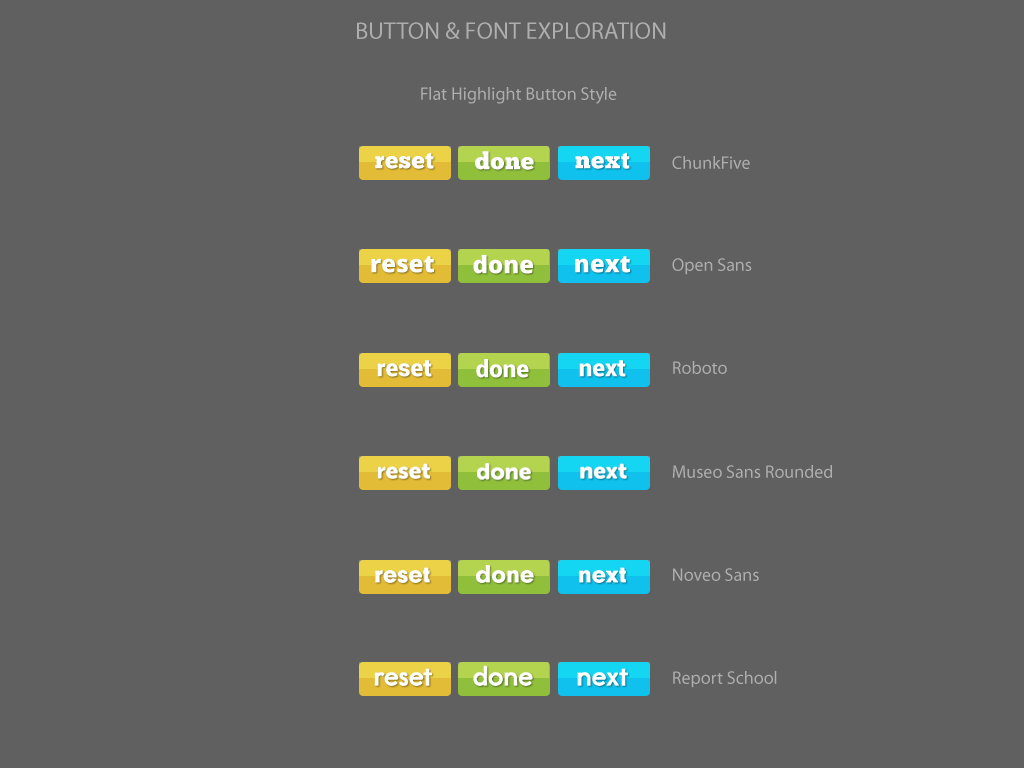
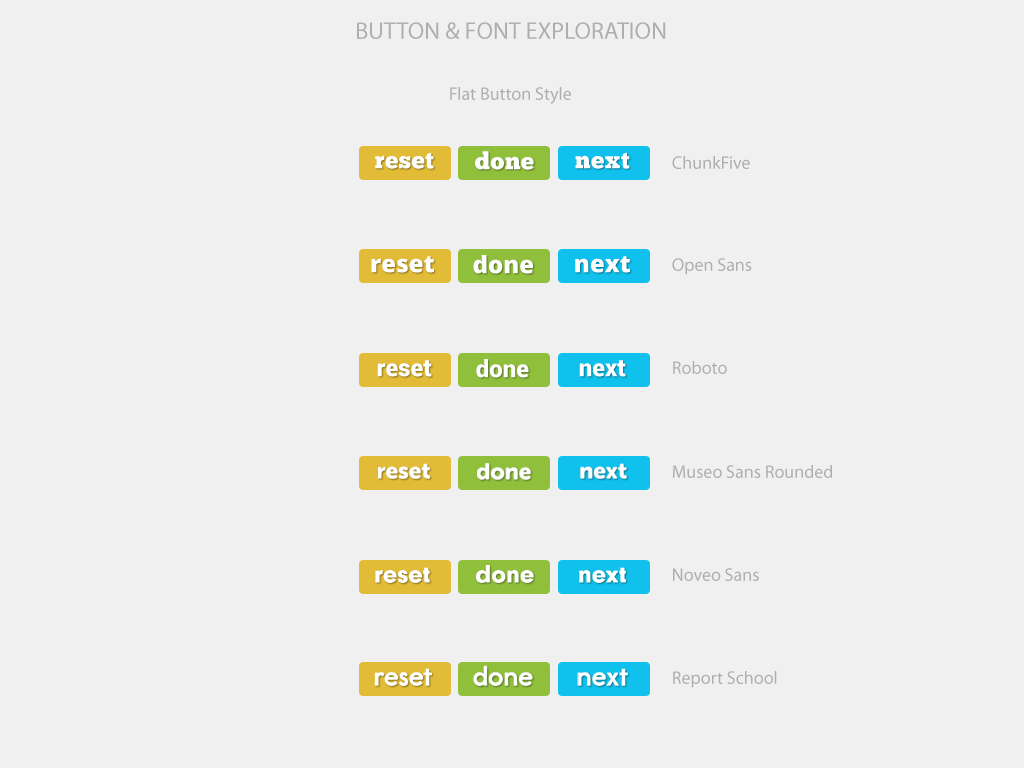
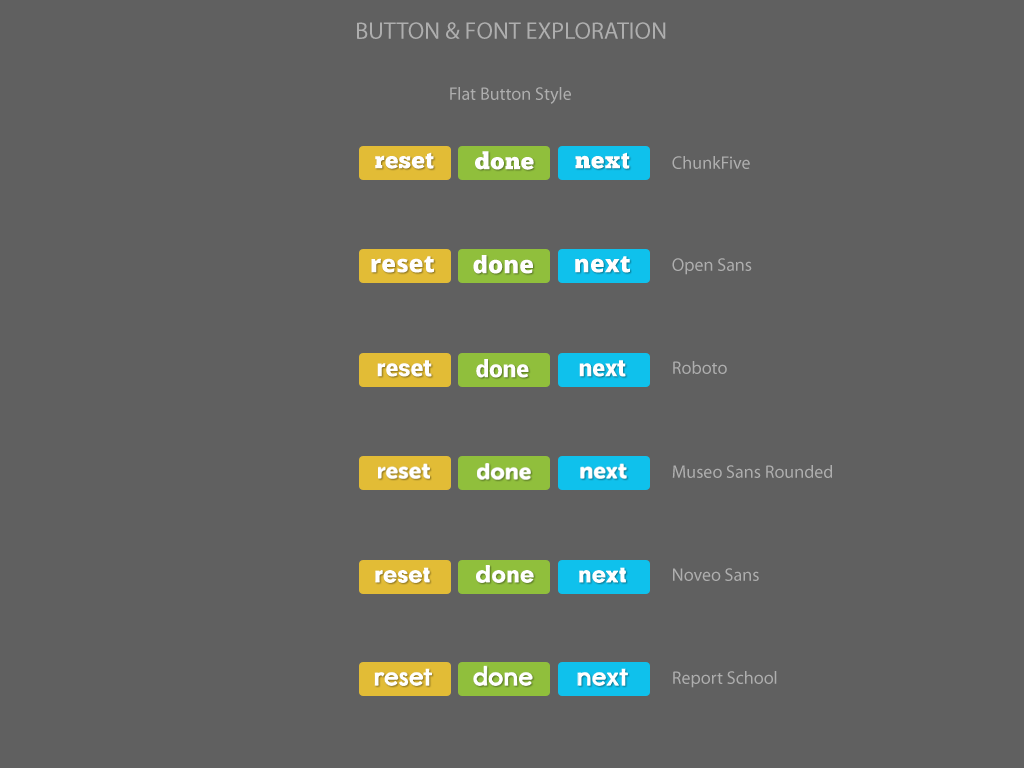
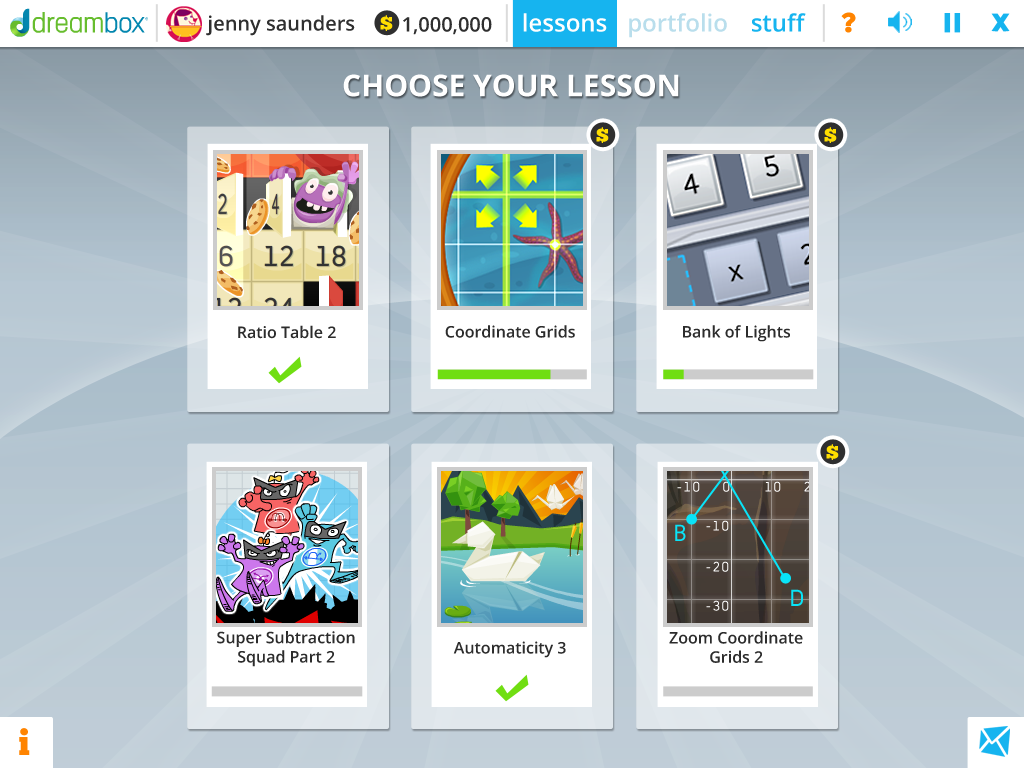
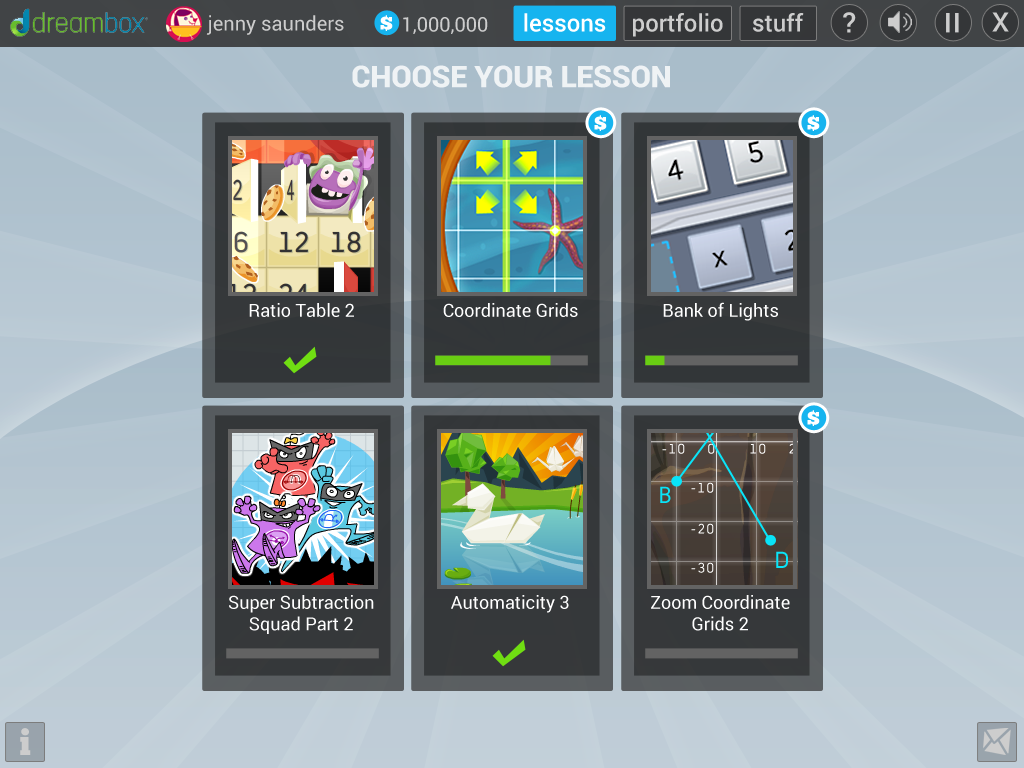
As part of the design process, I partnered with UX on font and button options and then explored varying UI treatments the overall experience, with a focus on maximizing flexibility for a wide variety of lesson art styles. I also wanted the UI to be minimal, clean, and uncluttered—both as a contrasting feature from the Intermediate engagement as well as allowing for content to be the main focus. Following team and stakeholder review, we then brought these designs in front of students for input and made updates based on their feedback.