Lesson Art Direction and Visual Design for DreamBox Learning
As Senior Art Director for DreamBox Learning, I established the overall look and feel for the student product, including the math lessons. For context, the earlier lesson art styles were intentionally designed to be self-contained within each engagement’s ecosystem: Primary, Intermediate, Middle-School. When all lessons were opened up to all grade levels, the design challenge was to create an aesthetic that would work with a general audience.
I made a design choice to maintain a separate visual “skin” for the K-2 cohort in the Primary engagement to maintain cohesion with the broader Primary engagement ecosystem. I also championed an evolution of DreamBox lesson graphics from 2D to 3D.
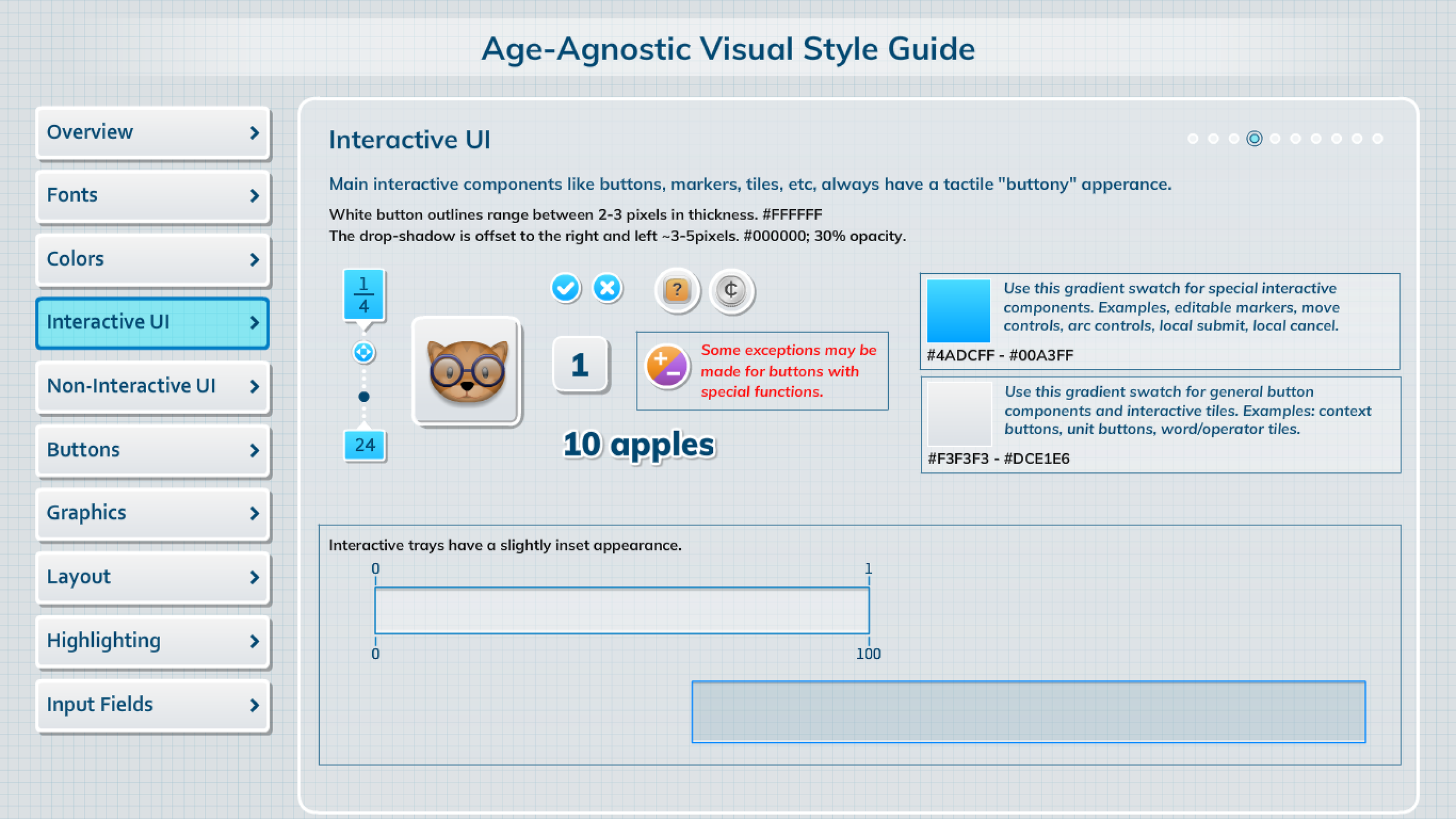
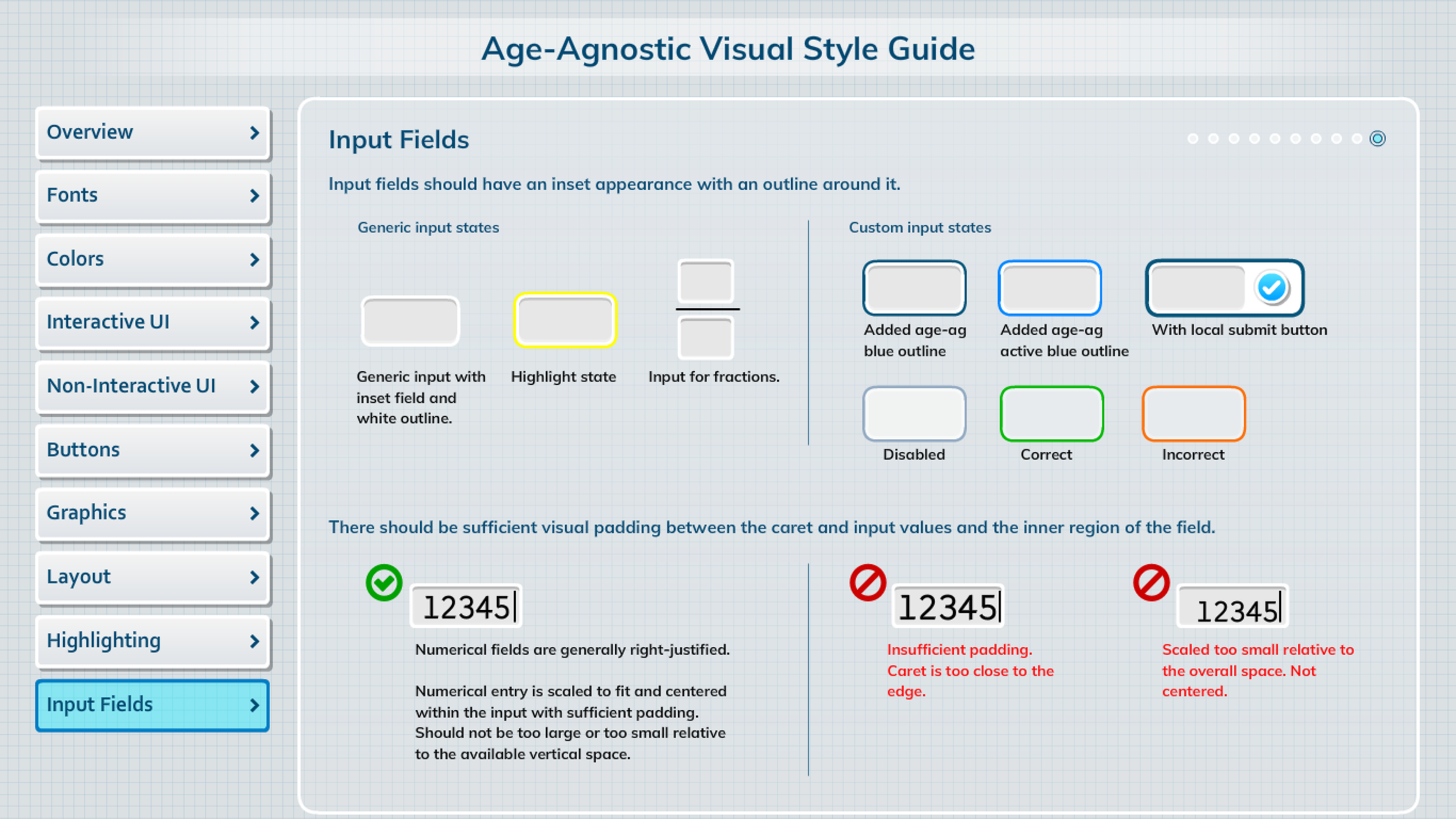
Creating an “age-agnostic” art style for a general audience.
A visual refresh of the primary lesson art style.
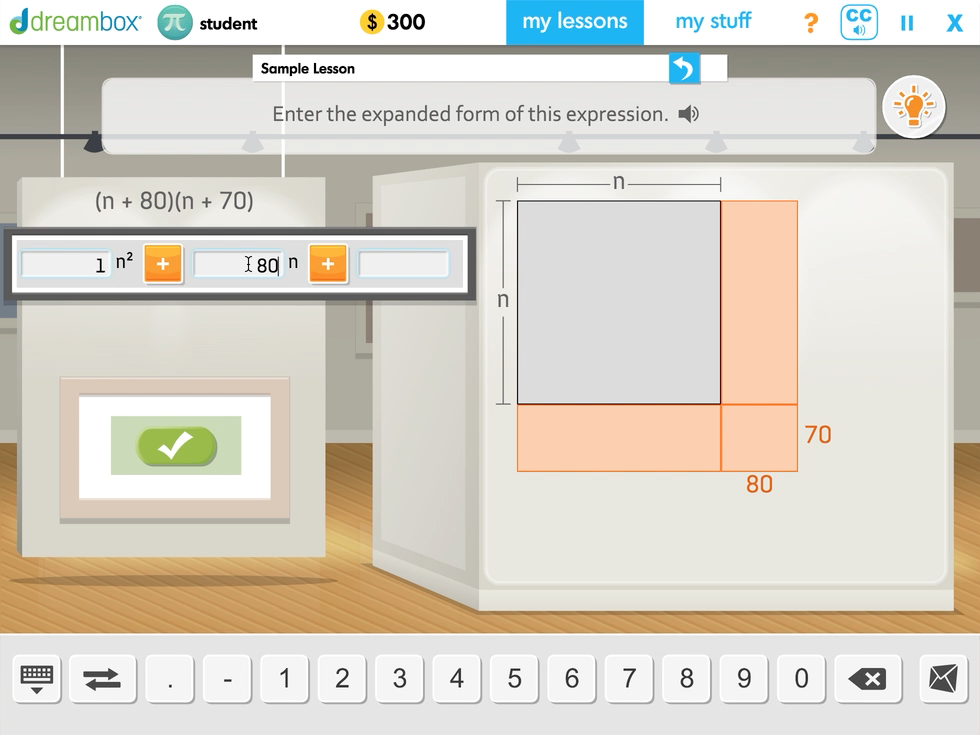
Evolving the graphics from 2D to 3D (illustration credits to the talented 2D/3D artist Peter and UX Designer Jason with 2D illustration chops!)
Context: Initial lesson art styles for Intermediate and Middle-School
During the time when lesson content was designed as stand-alone, unique, “game-like” experiences for each lesson group, I set the visual direction with this broader collective vision in mind. I was also responsible for maintaining the existing Primary engagement aesthetic with adding minor improvements where possible. After pitching the concepts to stakeholders and the dev teams, I took on the visual design for those lesson groups and partnered with UX and the Senior Artist in creating high fidelity wireframes and mockups and style guides.
Lessons for the Intermediate Engagement: bright, colorful, saturated, whimsical, fun.
Lessons for early Middle-School: darker, stylized realism, more sophisticated.













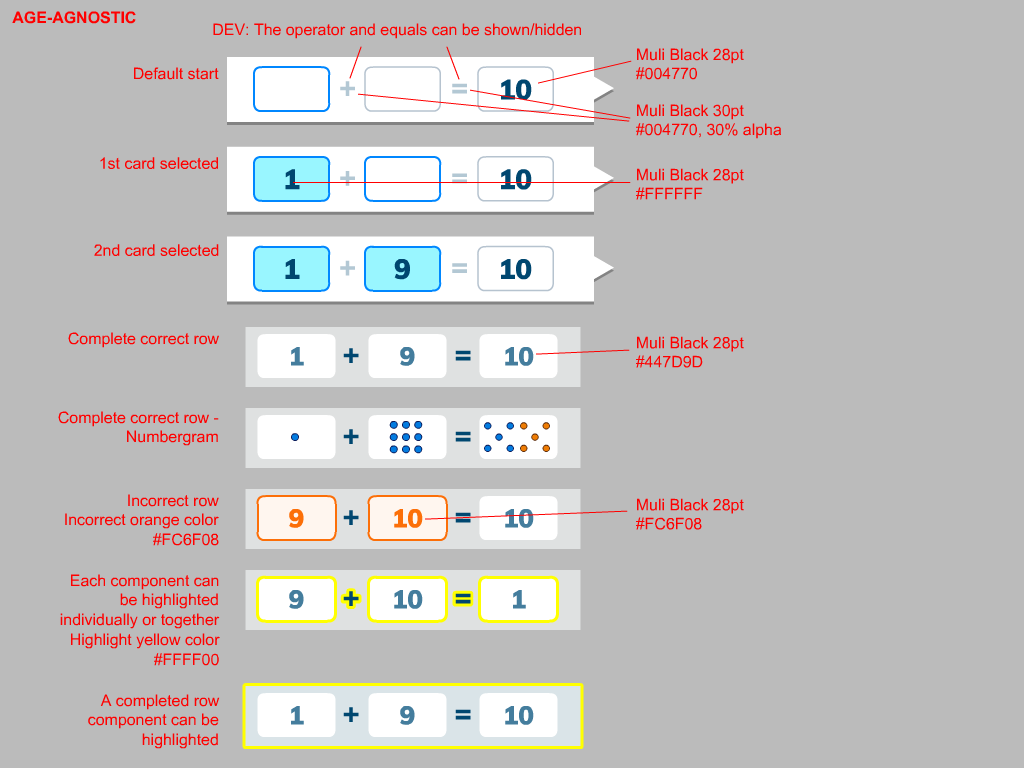
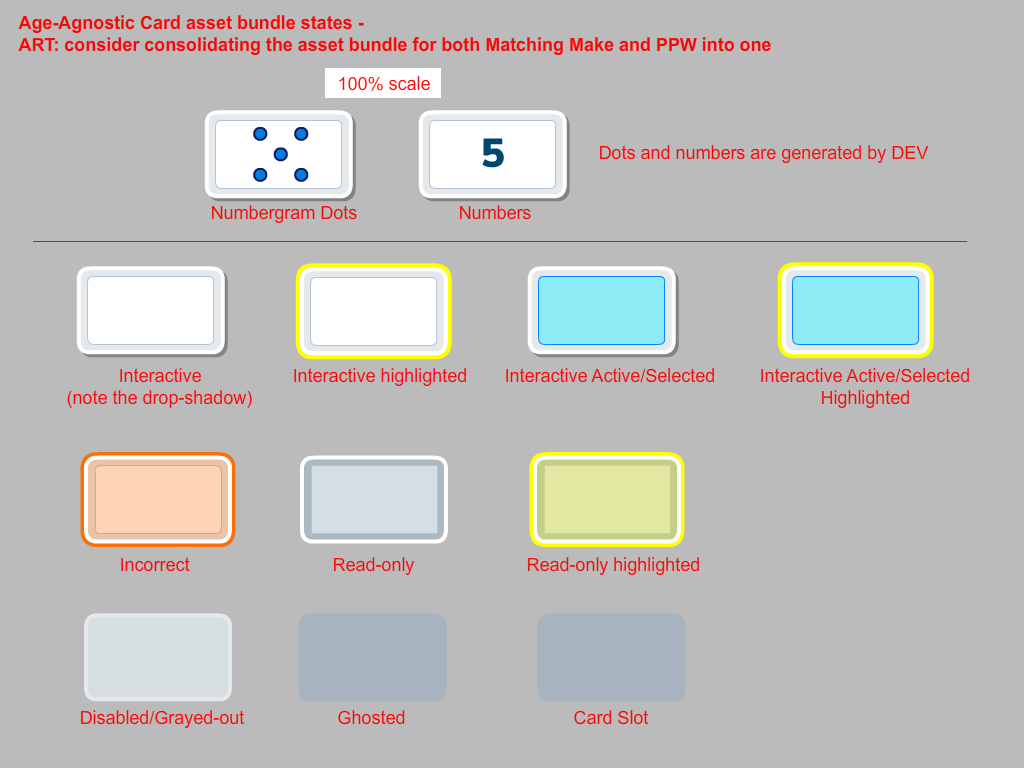
Evolution: The Age-Agnostic visual style and system
When lessons became available to all students, I partnered with the Sr. UX Director in exploring a design solution that could be implemented at scale within existing technical, resource, and timeline constraints. Essentially, we had to design the plane’s blueprint while attempting to fly it. Building on our early design explorations, I proposed to stakeholders and product leadership the Age-Agnostic visual system for scalability and flexibility with graphical elements that could retain the “DreamBox” personality and still work for a general audience.













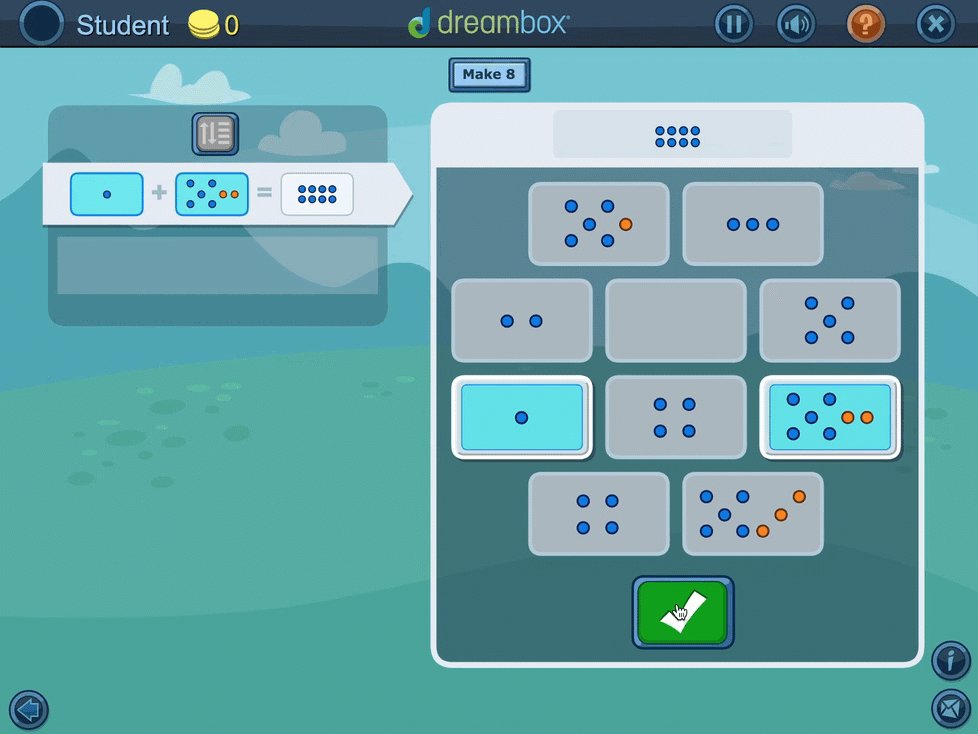
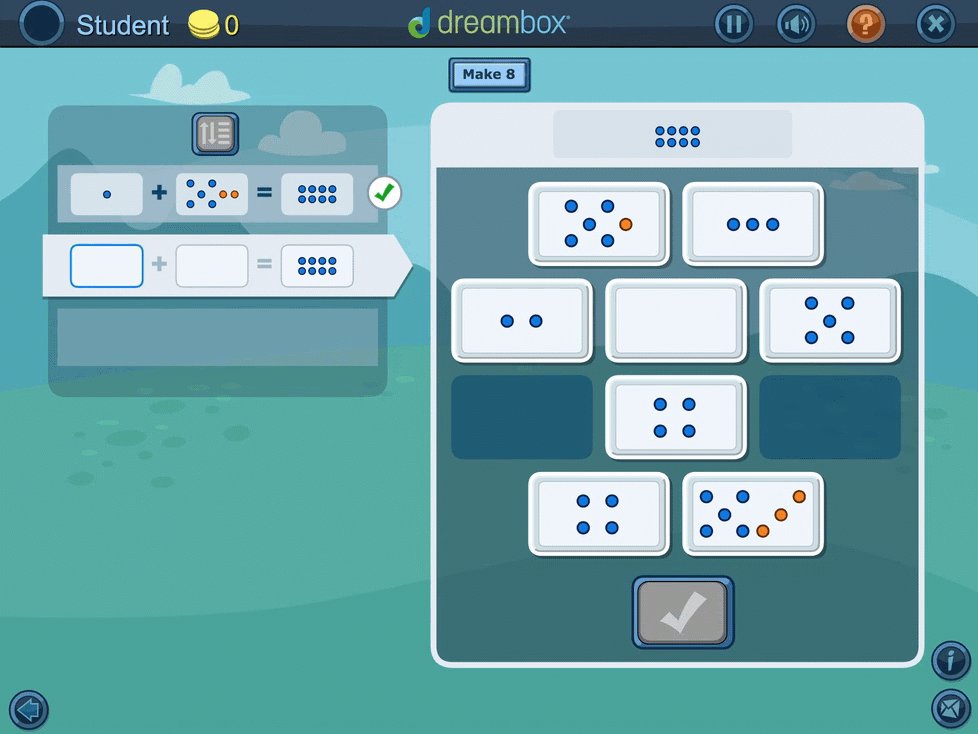
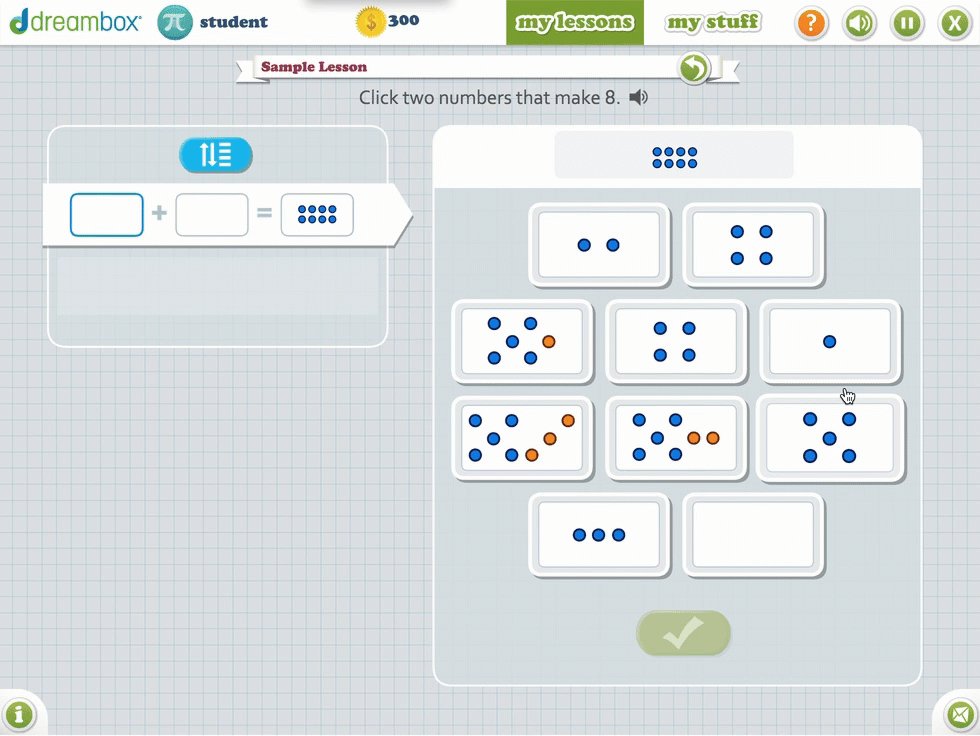
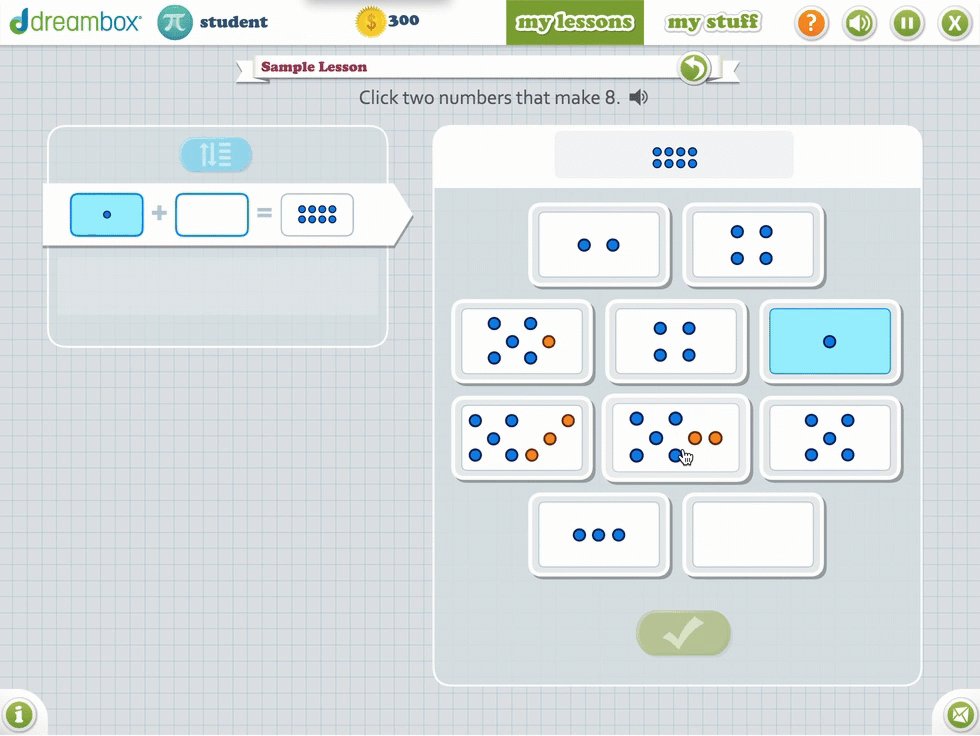
An Evolved Primary Style with the Age-Agnostic Visual System
During lesson content development, we also faced a design challenge for the following use-case scenarios:
Upper grade students in Intermediate and Middle-School engagements struggling with lesson concepts and being recommended primary-level lesson content.
Primary grade students in the Primary Engagement advancing into intermediate and upper grade lesson content.
To resolve these challenges, I proposed and designed 2 lesson visual ‘skins’ that could be designed in tandem during lesson content development: a Primary skin and an Age-Agnostic skin.
When validating this approach, I partnered with Curriculum, UX, Research, and Data teams to investigate and focus on which lessons had a high probability of being recommended to the widest range of grade levels.
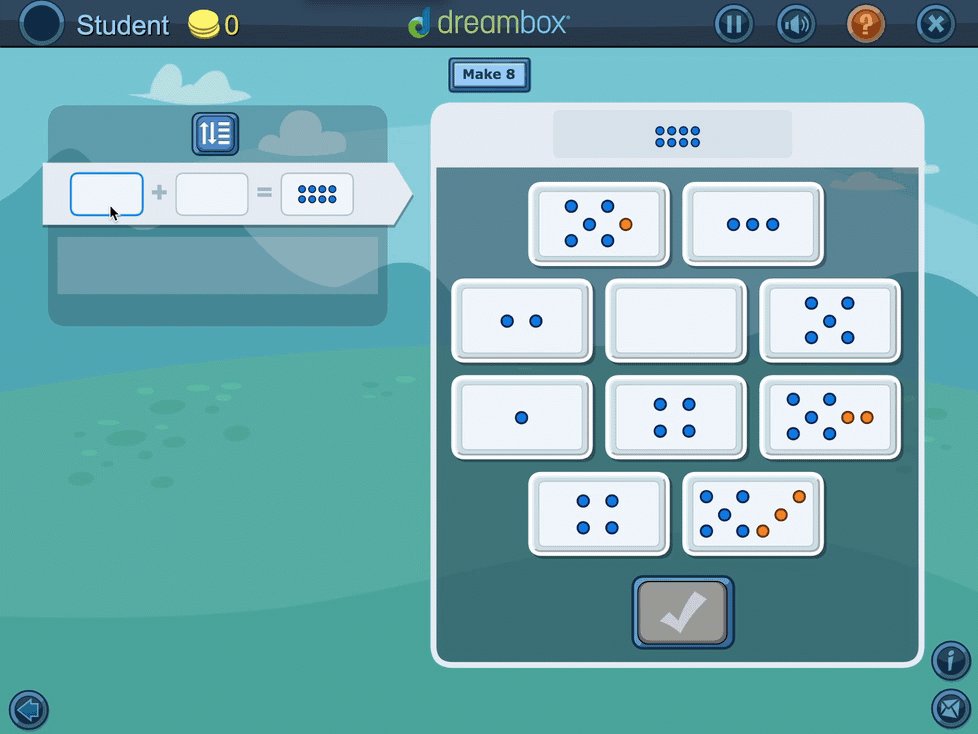
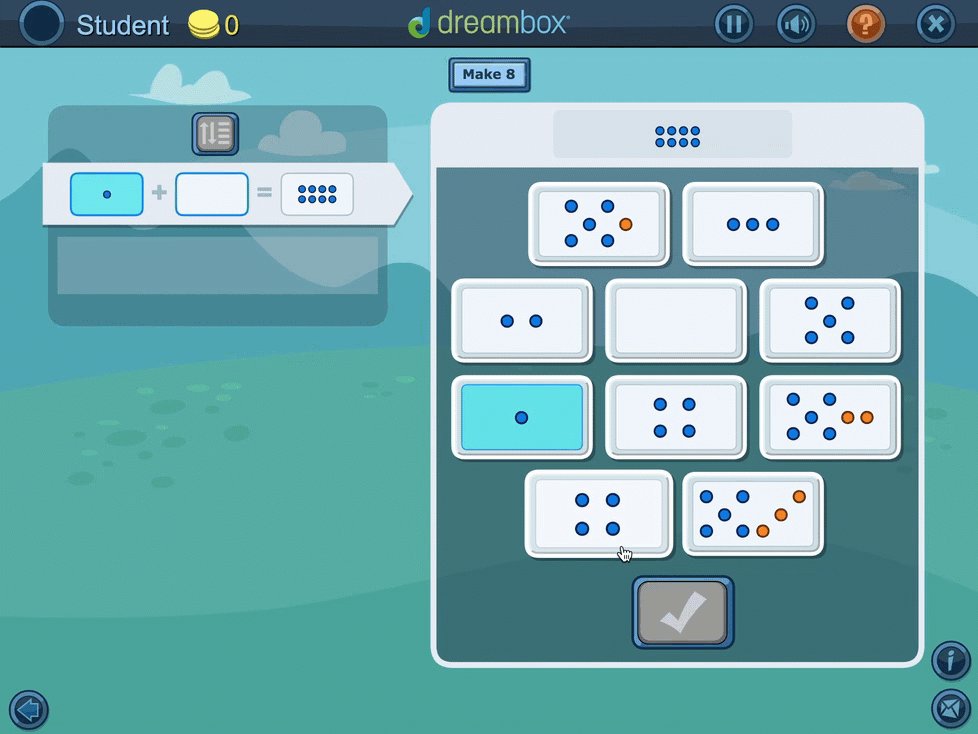
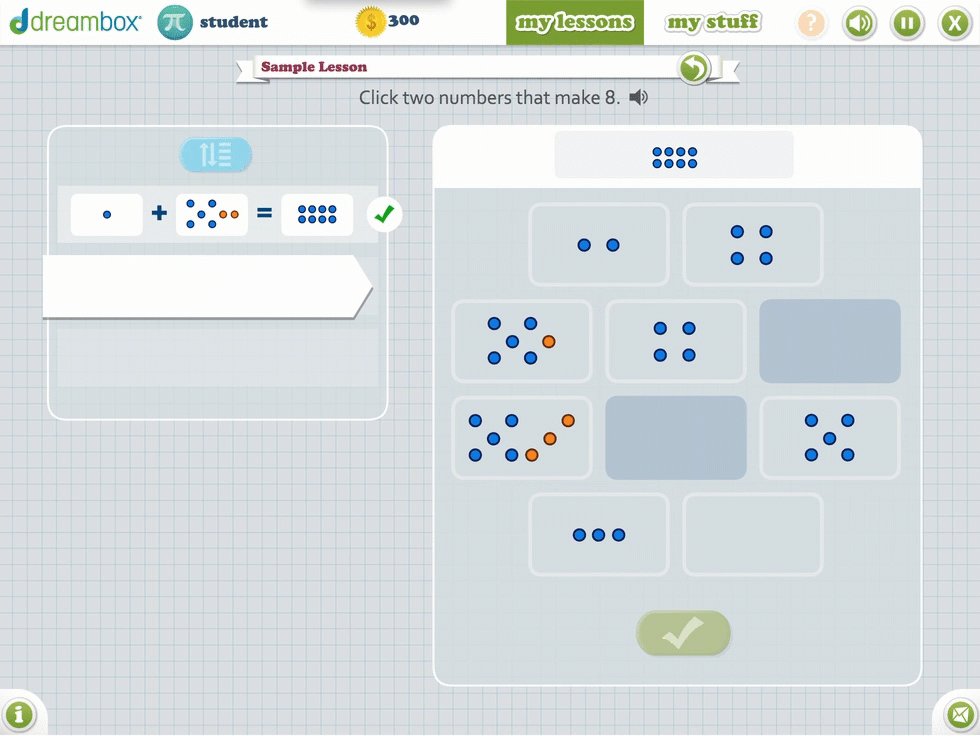
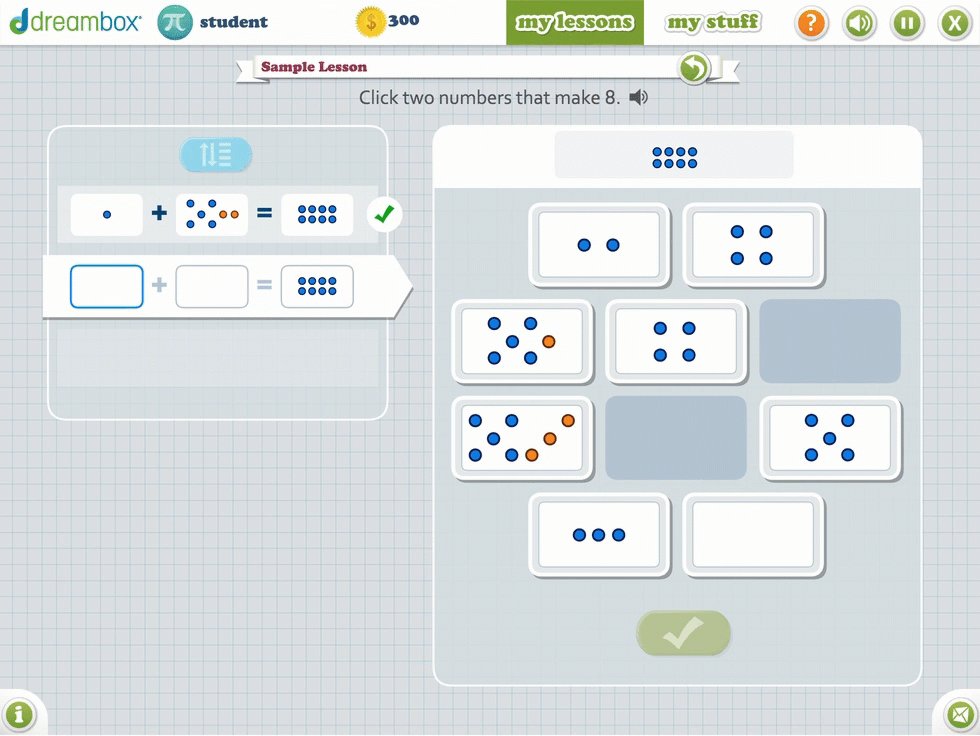
Sample footage of interaction with released products in both the Primary and Age-Agnostic skins.
I then took on the Visual Designer role in creating the visual designs and style guides for those specific lesson groups that were being developed and partnered with UX in applying those “skins” to their wireframes. In tandem, we would present the high-fidelity mockups and interactive demos with the applied skin to our teams and stakeholders and build out the design system in Figma and capture documentation on Confluence.